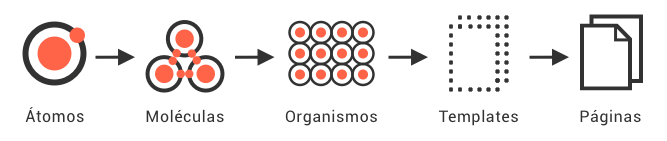
O Atomic Design é uma metodologia desenvolvida por Brad Frost para a criação de design systems. Ela é composta por cinco estágios, trabalhando juntos para criar interfaces de maneira deliberada e hierárquica. Os cinco estágios do Atomic Design são: átomos, moléculas, organismos, modelos e paginas.
À medida que o design continua evoluindo, nós designers encontramos a necessidade de desenvolver design systems, em vez coleções simples de páginas. Experimentamos diferentes ferramentas de design e prototipação (Sketch, Figma,…), com intuito de melhorar o resultado final do nosso trabalho.
Não estamos projetando páginas, estamos projetando sistemas de componentes.
Stephen Hay
Um exemplo: digamos que estávamos projetando um aplicativo iOS para um cliente. Ele provavelmente vai entrar em contato com você, você discutirá as suas necessidades e, juntos, apresentarão uma estimativa do escopo do trabalho e do custo. Você se comprometeria a fornecer um número específico de paginas como wireframes e, em seguida, as telas em alta fidelidade.
Antigamente, um designer pode abordar essas telas individualmente, estabelecendo conteúdo, hierarquia e estrutura para cada um por conta própria. Esse processo funcionou bem o suficiente para a maioria dos propósitos, mas ele leva ao tratamento dessas páginas como entidades únicas.
Porém, existem muitos pontos em comum entre as telas. Abordar cada um como um pedaço separado pode levar a inconsistências de design, um aumento na complexidade do design ou pior. É fácil se perder nas especificidades dos modelos e perder de vista a visão geral.
Simplificando: precisamos ser mais explícitos na criação de design systems para nós e nossos clientes. E é isso que vamos discutir nesse post.
Os sistemas baseados em componentes
Desde os primeiros computadores, os desenvolvedores têm procurado
maneiras de aumentar sua velocidade de trabalho, tornar os aplicativos mais rápidos e diminuir o número de erros.
Foi aí que nasceu o desenvolvimento baseado em componentes. É uma metodologia baseada em componentes ou módulos: pedaços de código reutilizáveis destinados a vários usos. Em outras palavras, você não precisa codificar a mesma coisa duas vezes.
Existem duas abordagens comuns ao projetar um aplicativo ou site:
1. Frameworks

Bootstrap , Materialize são alguns exemplos dessa categoria. Todos possuem toneladas de componentes reutilizáveis, desde os menores botões e caixas de seleção até painéis e acordeões. Geralmente, os desenvolvedores ficam felizes em usá-los, porque economiza muito tempo e esforço. Em vez de codificar outro menu, você pode apenas pegar o componente testado e uso-lo. No entanto, isso pode ter muitas desvantagens:
- Não são para designers. Existem muitos frameworks que permitem aos desenvolvedores montar rapidamente um site. Mas quantos deles têm arquivos .sketch (outros arquivos de origem relevantes), permitindo que um designer use componentes de estruturas em seu editor de gráficos?
- Frameworks permitem pouco nível de personalização. Ao mesmo tempo, se você precisar criar um produto para uma marca com um nível distinto de identidade, uma simples alteração na cor de um botão pode não ser suficiente. A personalização profunda exige uma grande quantidade de esforço adicional de desenvolvimento e, essencialmente, nega a própria essência do uso de um framework.
- Eles são lentos. Frameworks têm muitos elementos para você usar. Mas para cada elemento haverá 5 dos quais você não precisa. Isso significa que há uma grande quantidade de código não utilizado que afeta negativamente o desempenho geral.
Esses pontos podem não ser relevantes em alguns projetos, mas quando você está tentando criar uma experiência única (em termos de design visual e funcionalidade), o uso de um framework pode não ser a melhor solução.
2. Guias de estilo

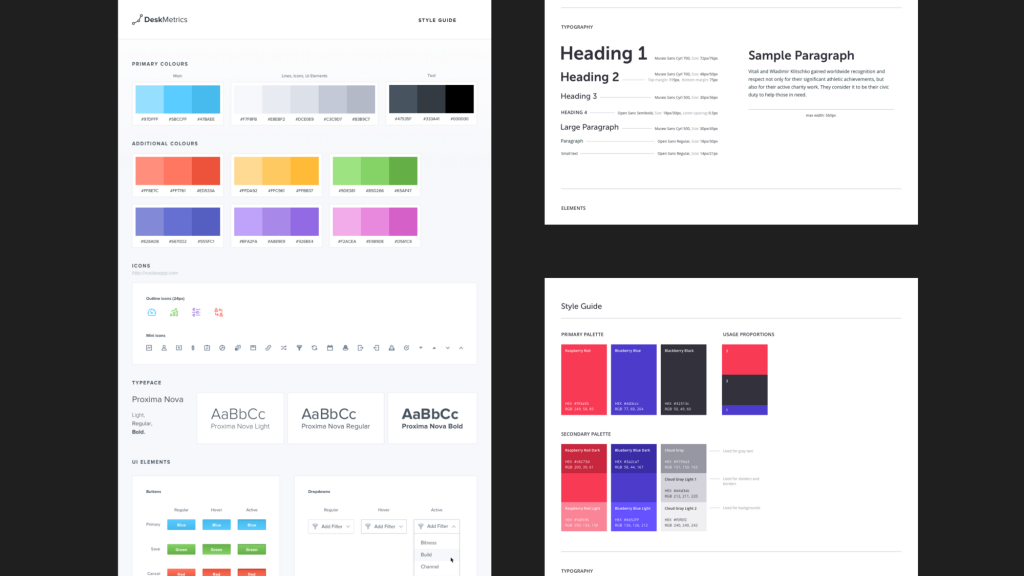
É a abordagem comum para ter um pequeno design system baseado em componentes. Todos os seus projetos (provavelmente) têm algum tipo de guia de estilo. Você o constrói do zero e pode usar rapidamente os componentes no seu design. Mas um guia de estilo típico também tem suas falhas.
- É difícil rastrear a herança de componentes. Não é incomum que um projeto em larga escala tenha mais de um estilo / tamanho de botão, campo de texto ou algum outro componente. E quando um desenvolvedor está revisando sua mock-up, eles terão dificuldade em descobrir qual botão exato eles devem usar.
- Muitos dos componentes não estão documentados em um guia de estilo típico. Normalmente, ele contém apenas alguns estilos de texto, ícones, botões, menus suspensos etc. Coisas pequenas. Sem a documentação adequada para seus projetos, os modelos geralmente não são implementados da maneira planejada.
- Uma documentação ruim pode diminuir drasticamente a reutilização dos componentes. Se você tiver mais de uma dúzia de telas em seu projeto, isso se tornará um problema. Você nem sempre espera que outro designer ou desenvolvedor da sua equipe passe por todas as telas de um projeto e veja se um pop-up “como esse” já foi criado antes. Um designer cria um novo pop-up. Um desenvolvedor codifica um novo pop-up. No final das contas, seu produto possui 10 estilos pop-up diferentes para fazer a mesma coisa.
Mas, e se você pudesse usar apenas as melhores partes dos frameworks de front-end e dos guias de estilo?
Mas antes, uma breve aula de química…
Em busca por uma metodologia para criar sistemas de design de interface Brad Frost buscou inspiração em outras industrias e acabou chegando até à química (sim, química!!). Vamos lembrar de alguns conceitos sobre reações químicas (de forma bemmm superficial):
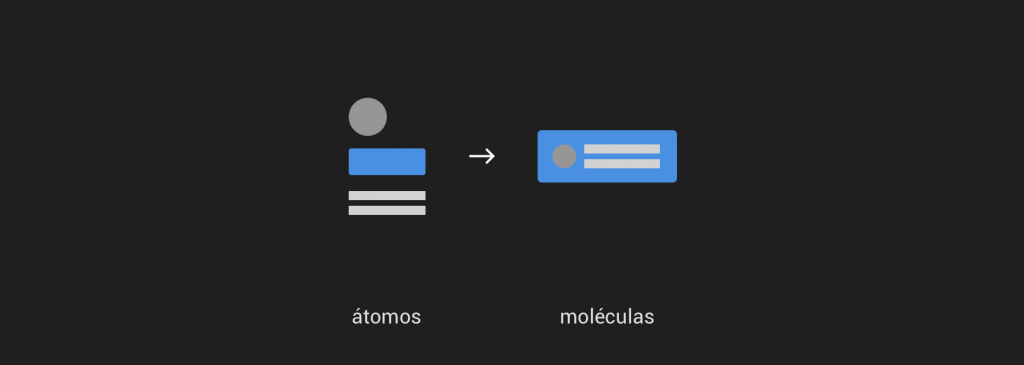
- Os átomos são os blocos de construção básicos de toda a matéria. Cada elemento químico tem propriedades distintas e não podem ser decompostos ainda mais sem perder o significado. (Sim, é verdade que os átomos são compostos de pedaços ainda menores, como prótons, elétrons e nêutrons, mas os átomos são a menor unidade funcional).
- Moléculas são grupos de dois ou mais átomos mantidos juntos por ligações químicas. Essas combinações de átomos assumem propriedades próprias e tornam-se mais tangíveis e operacionais que os átomos.
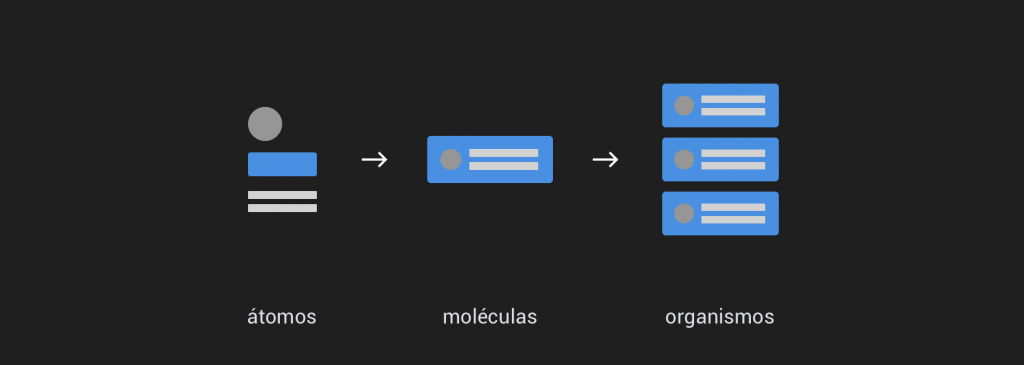
- Organismos são conjuntos de moléculas que funcionam juntas como uma unidade. Essas estruturas relativamente complexas podem variar de organismos unicelulares até organismos incrivelmente sofisticados, como seres humanos.
O pensamento é que toda a matéria (seja sólida, líquida, gasosa, simples, complexa etc.) é composta de átomos. Essas unidades atômicas se unem para formar moléculas, que por sua vez se combinam em organismos mais complexos para, finalmente, criar toda a matéria em nosso universo.
O que é o Atomic Design
Da mesma forma que as reações químicas, as interfaces são compostas de componentes menores, como você pode ver na tabela periódica abaixo. Isso significa que podemos dividir interfaces inteiras em blocos de construção fundamentais e aplicar o mesmo processo que acontece no mundo natural para projetar e desenvolver nossas interfaces de usuário!

Essa é a essência básica do Atomic Design. O Atomic Design é uma metodologia composta por cinco estágios distintos, trabalhando juntos para criar sistemas de design de interface de maneira mais deliberada e hierárquica. Os cinco estágios do Atomic Design são:
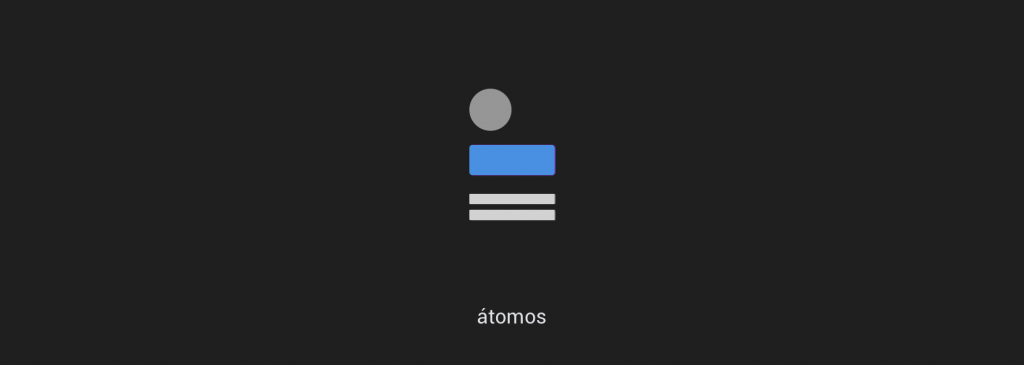
- Átomos são os blocos básicos de construção da matéria. Aplicados às interfaces da web, os átomos são nossas tags HTML/componentes básicos, uma imagem de perfil, um label de formulário, um campo de texto ou um botão.
- Moléculas: são grupos relativamente simples de elementos da interface que funcionam juntos como uma unidade. Por exemplo, uma imagem de perfil, um label, um card e botão podem se combinar em um card de informação do usuário.
- Organismos são componentes de interface relativamente complexos compostos por grupos de moléculas e/ou átomos e/ou outros organismos. Um exemplo uma lista, composta de cards com imagem de perfil e nome.
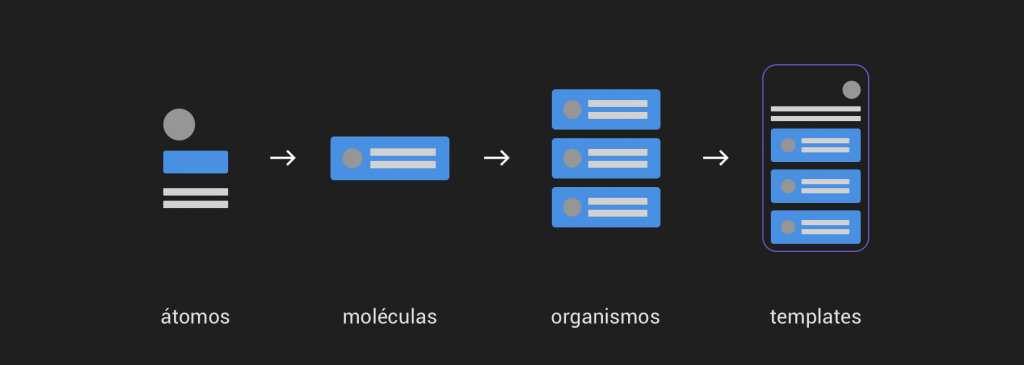
- Modelos colocam componentes em um layout e demonstram a estrutura de conteúdo subjacente do design.
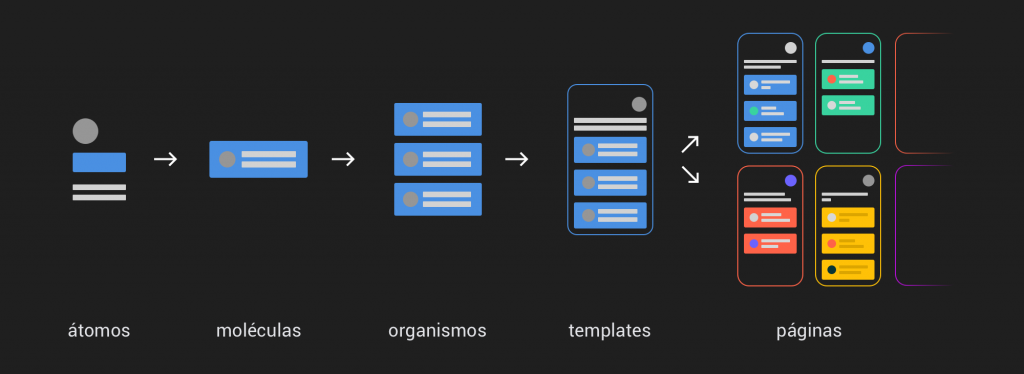
- Páginas aplicam conteúdo real aos modelos e articulam variações para demonstrar a interface do usuário final e testar a resiliência do sistema de design.

O Atomic Design não é um processo linear, mas um modelo mental para nos ajudar a pensar em nossas interfaces como uma unidade inteira e um conjunto de peças ao mesmo tempo. Cada um dos cinco estágios desempenha um papel fundamental na hierarquia de nosso design system.
Os elementos do Atomic Design
1. Átomos

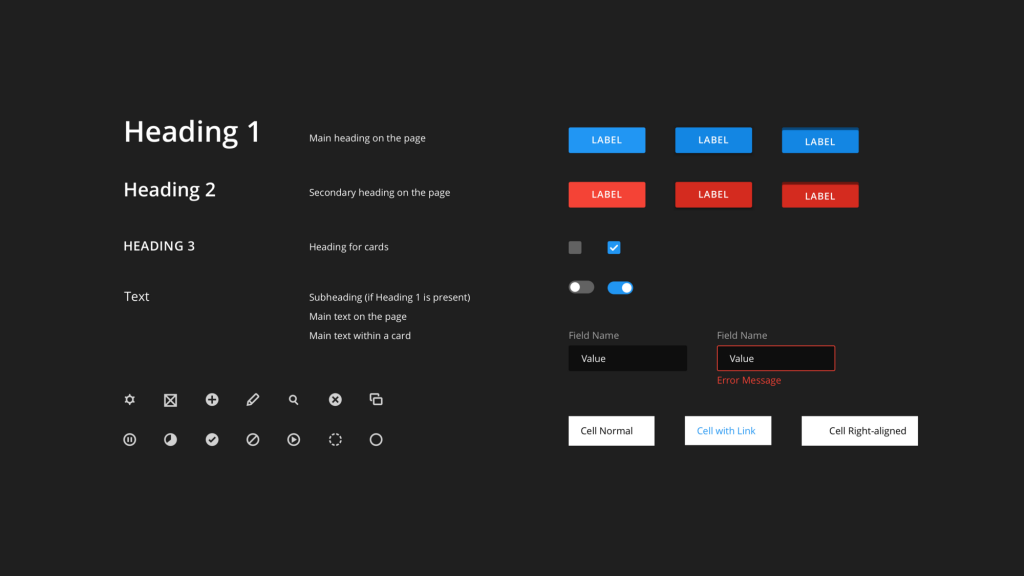
Se os átomos são os blocos de construção básicos da matéria, então os átomos de nossas interfaces servem como os blocos de construção fundamentais que compreendem todas as nossas interfaces de usuário . Esses átomos incluem elementos básicos de HTML/ componentes básicos uma imagem de perfil, um label de formulário, um campo de texto ou um botão, e outros que não podem mais ser decompostos sem deixar de funcionar.

Dica: Os átomos também podem incluir elementos mais abstratos, como paletas de cores e fontes.
Cada átomo de interface possui suas próprias propriedades exclusivas, como as dimensões de uma imagem ou o tamanho da fonte principal de um cabeçalho. Essas propriedades influenciam como cada átomo deve ser aplicado na interface.
No contexto de um guia de estilo, os átomos demonstram rapidamente todos os seus estilos base, o que pode ser uma referência útil para você voltar à medida que desenvolve e mantém seu design system. Mas, como os átomos no mundo natural, os átomos de interface não existem sozinhos e só ganham vida com a aplicação.
2. Moléculas

As coisas começam a ficar mais interessantes e tangíveis quando começamos a combinar átomos. Nas interfaces, moléculas são grupos relativamente simples de elementos da interface que funcionam juntos como uma unidade. Por exemplo, uma imagem de perfil, um label de formulário, um campo de texto não são muito úteis por si só, mas os combina e agora você tem um cards de perfil e agora eles podem realmente fazer algo juntos.
Quando combinados, esses átomos abstratos de repente têm um propósito. O átomo do label agora define o nome do usuário. A estrutura de card, agora envelopa a foto de perfil e nome. O resultado é um componente simples, portátil e reutilizável que pode ser utilizado em qualquer lugar em que a funcionalidade de pesquisa for necessária.

Montar elementos em grupos funcionais é algo que sempre fizemos para construir interfaces. Mas dedicar um estágio da metodologia do Atomic Design a esses componentes relativamente simples nos fornece algumas idéias importantes.
A criação de componentes simples ajuda os designers e desenvolvedores a aderirem ao princípio da responsabilidade única , um antigo conceito da ciência da computação que incentiva uma mentalidade de “faça uma coisa e faça bem”. A sobrecarga de um único padrão com muita complexidade torna o software pesado. Portanto, a criação de moléculas simples da interface facilita o teste, incentiva a reutilização e promove a consistência em toda a interface.
Agora, temos componentes funcionais e reutilizáveis que podemos colocar em um contexto mais amplo!
3. Organismos

As moléculas nos fornecem alguns elementos básicos para trabalhar, e agora podemos combiná-los para formar organismos. Organismos são componentes de interface relativamente complexos compostos por grupos de moléculas e/ou átomos e/ou outros organismos. Esses organismos formam seções distintas de uma interface.
Por exemplo, muitas vezes, um card contendo o nome pode ser visto em uma lista de usuários portanto, vamos colocar a molécula que criamos como uma célula da lista. A lista por sua vez, forma uma seção autônoma de uma interface, mesmo que contenha várias partes menores com propriedades e funcionalidade exclusivas.

Um cliente pode não estar muito interessado nas moléculas de um design system, mas com os organismos podemos ver a interface final começando a tomar forma. Dan Mall usa colagens de elementos, que articulam idéias de alguns organismos-chave para facilitar as conversas com os clientes e moldar a direção visual (tudo sem ter que criar composições completas).
Dica de leitura: conheça os 5 tipos de protótipos.
Os organismos podem consistir em tipos de moléculas semelhantes e/ou diferentes. Por exemplo, um organismo pode consistir em diversos componentes, como logotipo, navegação primária, formulário de pesquisa e lista de canais de mídia social. Mas um organismo de “grade de produtos” pode consistir na mesma molécula (possivelmente contendo uma imagem, título e preço do produto) repetida várias vezes.
Construir moléculas para organismos mais elaborados fornece aos designers e desenvolvedores um importante senso de contexto. Os organismos demonstram esses componentes menores e mais simples em ação e servem como padrões distintos que podem ser usados repetidamente. O organismo de grid de produtos pode ser empregado em qualquer lugar em que um grupo de produtos precise ser exibido, desde listas de categorias até resultados de pesquisa e produtos relacionados.
Agora que temos organismos definidos em nosso design system, podemos parar de usar nossa analogia química e aplicar todos esses componentes a algo que se assemelha a uma pagina web ou aplicativo!
4. Templates

Os templates consistem principalmente em grupos de organismos unidos para formar páginas, colocando componentes em um layout e articulando a estrutura de conteúdo subjacente do design. No nosso exemplo anterior, podemos pegar o organismo de lista e aplica-lo a um aplicativo de feed de publicações. É aqui que começamos a ver o design tomando forma.

Este templates de página inicial exibe todos os componentes de página necessários funcionando juntos, o que fornece contexto para essas moléculas e organismos relativamente abstratos. Ao elaborar um design systems eficaz, é fundamental demonstrar como os componentes se parecem e funcionam juntos no contexto de um layout para provar que as peças se somam a um todo, e juntos funciona bem.
Outra característica importante dos templates é que eles se concentram na estrutura de conteúdo da página, e não no conteúdo final da página. Os design systems devem levar em consideração a natureza dinâmica do conteúdo, por isso é muito útil articular propriedades importantes de componentes como tamanhos de imagem e comprimentos de caracteres para títulos e passagens de texto.
Mark Boulton discute a importância de definir a estrutura de conteúdo subjacente de uma página:
Você pode criar boas experiências sem conhecer o conteúdo. O que você não pode fazer é criar boas experiências sem conhecer sua estrutura de conteúdo.
Mark Boulton
Ao definir o esqueleto de uma página, podemos criar um sistema que pode ser responsável por uma variedade de conteúdo dinâmico, ao mesmo tempo em que fornece proteções necessárias para os tipos de conteúdo que preenchem determinados padrões de design. Na minha experiência de trabalho com essa metodologia, os modelos começam sua vida como wireframes HTML, mas, com o tempo, aumentam a fidelidade para se tornar o produto final.
Dica: Comece os projetos em escala de cinza e sem layout, e vai aumentando lentamente a fidelidade até que o design final seja implementado.
5.Páginas

Páginas são instâncias específicas de templates. Aqui, o espaço reservado para o conteudo é substituído pelo conteúdo (representativo) real para fornecer uma representação precisa do que o usuário verá.
As páginas são o mais alto nível de fidelidade e, como são as mais tangíveis, normalmente é onde a maioria das pessoas passa a maior parte do tempo e onde a maioria das revisões acontece.
O estágio da página é essencial, pois testamos a eficácia do design system. Visualizar tudo com contexto nos permite voltar a modificar nossas moléculas, organismos e templates para melhor abordar o contexto real do design. É no estágio da página que podemos dar uma olhada em como todos esses padrões se mantêm quando o conteúdo real é aplicado ao design System.
As páginas também fornecem um local para articular variações de templates , o que é crucial para o estabelecimento de interfaces robustas e confiáveis. Aqui estão apenas alguns exemplos de variações de templates:
- O painel de um aplicativo da Web normalmente mostra atividades recentes, mas essa seção é escondida para usuários iniciantes;
- Um título de artigo pode ter 40 caracteres, enquanto outro título pode ter 340 caracteres;
- Usuários com privilégios administrativos podem ver botões e opções adicionais no painel em comparação com usuários que não são administradores;

Porque criar um Atomic Design
1. Você pode misturar e combinar componentes
Ao dividir os componentes em átomos básicos, é fácil ver quais partes do site podem ser reutilizadas e como elas podem ser misturadas e combinadas para formar outras moléculas e até organismos. O atômic design nos fornece uma estrutura para navegar entre as partes e a totalidade de nossas UIs.
É por isso que é crucial reiterar que o atômic design não é um processo linear. Seria bobagem projetar botões e outros elementos isoladamente, cruzar os dedos e esperar que tudo se reúna para formar um todo coeso. Em vez disso, pense nele como um modelo mental que nos permite criar UIs e seus design systems subjacentes.
2. Separação clara entre design e conteudo
O design system que estabelecemos deve refletir com precisão a natureza do texto, imagens e outros conteúdos que vivem dentro deles. Da mesma forma, nosso conteúdo deve estar ciente da maneira como será apresentado.
A estreita relação entre conteúdo e design exige que consideremos os dois ao construir nossas interfaces, e o atômico design é a linguagem estimular essa relação. Embora exista uma separação clara entre o esqueleto da estrutura de conteúdo (templates) e o conteúdo final (páginas), o atômic design reconhece as duas influências mútuas.
3. Criar um guia de estilo é simples
Se um site e/ou aplicativo é criado de acordo com os princípios do atômic design desde o início, todos os átomos e moléculas criados antes da criação do site podem servir como um guia de estilo básico. Mesmo para sites que não foram criados atomicamente, não é difícil extrapolar os componentes básicos e reuni-los para construir mais páginas.
Dica: é sempre melhor criar um site atômico desde o início, em vez de tentar introduzir seus princípios posteriormente.
4. Layout fácil de entender
O código de um site projetado atomicamente é geralmente muito mais fácil de ler do que um criado de uma maneira tradicional. Isso é verdade não apenas durante o tempo da criação, mas no futuro, quando um site estiver sendo analisado para referência ou pequenos ajustes.
Devido à documentação em torno de quais átomos, moléculas e organismos estão sendo usados e onde, é fácil ver o que cada parte do código representa. Outro bônus disso é que facilita a explicação do código para um novo desenvolvedor.
5. O código é mais consistente
Com o Atomic Design, você usa átomos predefinidos para criar o layout do site. É fácil ver quais componentes estão sendo usados para diferentes partes do site. Isso reduz a probabilidade de escrever código duplicado.
Por exemplo, se alguém criar um site sem usar o Atomic Design e exigir, digamos, um botão vermelho, teria que procurar no site inteiro para tentar encontrar um existente. Se isso existisse, eles precisariam copiar e colar esse código na nova instância. Se não houvesse botões vermelhos, eles precisariam criar um novo. No entanto, com o Atomic Design, é fácil voltar à lista de átomos e encontrar o botão vermelho exato.
6. Sem foco em “layouts perfeitos”
Como a idéia por trás do Atomic Design é usar átomos como elementos básicos para a criação do layout, é menos provável que um desenvolvedor crie muitos átomos para algo semelhante. Em vez disso, eles podem simplesmente examinar a lista de átomos existentes e ajustá-los para criar novas moleculas.
Um ótimo exemplo disso seria para títulos em um site. Digamos que um desenvolvedor tenha uma lista de títulos usados em um site, todos em preto: cabeçalho principal, subtítulo e título do parágrafo. Agora eles precisam voltar ao site para adicionar um novo título em azul. Eles podem dar uma olhada nos títulos que já existem e personalizar um deles para obter o resultado que desejam.
7. Prototipagem mais rápida
Ter uma lista de átomos já definidos significa que você pode simular páginas de maneira rápida e fácil – tudo o que é necessário é escolher e combinar os elementos disponíveis para a página. O wireframe pode ser personalizada e refinada para o site final.
8. Mais fácil de atualizar e remover partes do site/aplicativo
Como apenas um átomo, molécula ou organismo está sendo alterado a qualquer momento, é fácil garantir que as atualizações de um componente sejam transmitidas para todas as outras instâncias do site. Da mesma forma, componentes indesejados podem ser facilmente removidos.
9. Menos componentes no geral
Se um desenvolvedor tiver uma lista de átomos, moléculas e organismos apresentados antes do início do desenvolvimento, é mais provável que eles usem o que já existe ao invés de criar novos componentes para pequenas variações.
Se um título com tamanho de fonte 4.5em for necessário para um design, mas já existir um título de tamanho 4em na lista de átomos, é mais provável que um desenvolvedor escolha o 4em ao invés de criar um título completamente novo. Isso resultará em menos átomos sendo usados no geral, criando um site mais limpo e mais enxuto.
Como criar o Atomic Design no seu projeto
Se você é um designer UI você provavelmente tem um fluxo de trabalho muito próximo a esse: (1) Você tem um guia de estilo, onde alguns de seus elementos de design são descritos. (2) Utiliza ferramentas como o Sketch/Figma para produzir seus layouts. (3) Utiliza o InVision / Zeplin para passar seus projetos para sua equipe de desenvolvedores, onde eles podem revisar as telas que desenvolveu.
Quero aproveitar esse espaço para mostrar como é o MEU fluxo de trabalho e como você pode criar o seu Atomic Design.
Etapa 1 – Crie o guia de estilo (seus atomos)
Antes de tudo, você deve se preparar com antecedência para que seu guia de estilo seja realmente grande. Afinal, todos os átomos, moléculas e organismos serão documentados.
- Crie um novo guia de estilo no InVision (ou ferramenta semelhante. Dica: você pode usar o proprio Sketch para isso). O principal é deixa-lo organizado e acessível por várias equipes da sua empresa.
- Comece a listar/reunir todos os tipos de átomos. Aqui você pode fazer de várias maneiras: 1 átomos para cada artboard, reunir todos os átomos semelhantes (como estados de botões) em uma mesma artboard, ou tudo junto e misturado. Nesse momento você ainda esta reunindo os átomos!
- Com os átomos reunidos, comece a reunir as moléculas e em seguida os organismos. Faça da mesma maneira do ponto anterior, o importante é você reconhecer os padrões de componentes que já criou. Dica: Aqui, você pode arrumar as moléculas e organismos com os átomos corretos (caso alguns desses esteja fugindo do padrão de átomos criados).

Uma adição importante ao seu guia de estilo será um log de alterações. Depois de adicionar ou editar um elemento em seu sistema de design, anote em seu registro de alterações uma data, seu nome e uma descrição das alterações. Isso permitirá que outras pessoas em sua equipe localizem rapidamente os elementos atualizados. Os desenvolvedores definitivamente agradecerão por isso.
Dica: Para um número de versão, use uma data de atualização.
Etapa 2 – Utilize uma convenção de nomes
Agora que você já separou os átomos, moléculas e organismos vamos falar sobre a convenção de nomenclatura. Para uma melhor comunicação entre as equipes de design e desenvolvedor, ela deve ser consistente e clara.
Os meus nomes são escritos em palavras minúsculas e separadas por hífens. Fácil de usar para um designer. Fácil de usar para um desenvolvedor em um código fonte e para nomear arquivos. Essa nomeclatura também permite identificar rapidamente uma camada ou grupo “documentado” em sua maquete.
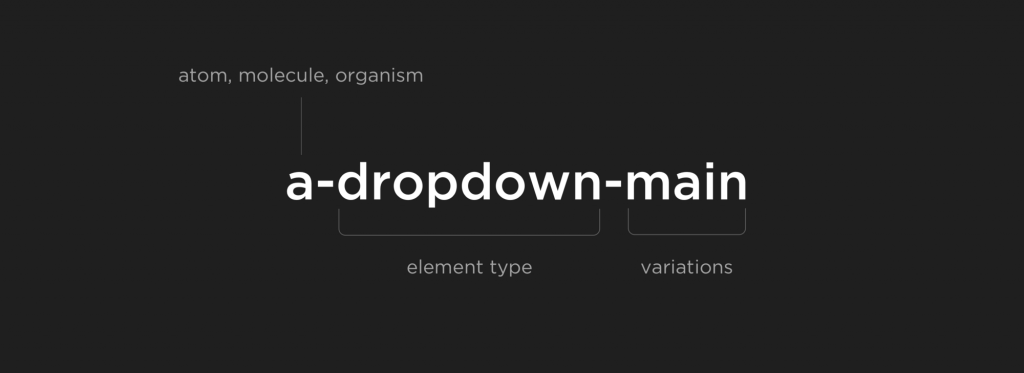
A primeira letra representa uma categoria de item: átomo, molécula, organismo. A segunda palavra é um tipo de elemento. O restante é usado para descrever variações de um elemento.

Importante: Cada grupo de átomos, moléculas e organismos dentro de seus modelos de design deve ser nomeado de acordo.
A convenção de nomenclatura pode ter uma grande parte no sucesso de um sistema de design. Digamos que um desenvolvedor analise um mockup e veja um organismo chamado ” o-popup-alert-exit “. Eles prosseguem para uma pasta de código-fonte do projeto, localizam facilmente um arquivo o-popup-alert-exit.html e o adicionam rapidamente ao local necessário em um projeto.
Algumas dicas de nomenclatura que eu utilizo diariamente:
- Tente fazer nomes distintos e claros, evite usar índices. Ou seja, a-dropdown-main , a-dropdown-secundário em vez de a-dropdown-1 , a-dropdown-2 . Nomes que fazem sentido são a chave para evitar confusão e erros.
- Ao nomear, tente se concentrar no papel do elemento no sistema, mas não na sua forma. Não nomeie seu botão de ação principal como azul, apenas porque é azul. É um botão principal no seu sistema, então nomeie-o como “botão principal”. Dessa forma, se a cor de um botão principal mudar repentinamente, você não precisará renomear todas as instâncias de um botão em suas maquetes. E apenas olhando o nome do elemento, você pode ter uma ideia do papel que ele desempenha em um sistema.
Então para CADA grupo de átomos, moleculas e organismos, você precisa nomea-los de deixar tudo organizado.
Etapa 3 – Defina/crie suas “Moléculas” e “Organismos”
Se você já tinha um projeto anterior, e só esta adaptando para o Atomic Design, você provavelmente ja tem muitas moléculas, organismos, templates e paginas prontas. Então agora o que você precisa fazer é ir em cada uma delas, adaptando esses componentes para que se enquadrem no novo design system.
Mas é claro que você não vai ter tudo pronto (ou se você esta começando um design system do 0). Nesse caso esta na hora de criar os componentes “restantes” – lembrando que seu layout nunca tem fim, ou seja, você sempre vai precisar de um componente novo. Como você tem seus átomos básicos definidos e prontos, como prosseguir?
Bom, vamos imaginar o exemplo mais básico, o formulário de contato do seu site / aplicativo / projeto. O que tem? Um nome, email, um input e um botão de envio. Você tem outra entrada em seu site / aplicativo / projeto?
Faça um componente! Use os átomos e crie essa molécula bonita. Assim, quando precisar adicionar outro formulário de contato, você terá algo que já corresponde à identidade da marca.
Etapa 4 – Finalize seus templates
Você criou um guia de estilo básico, agora é hora de começar a criar templates e paginas. Organize seu fluxo de trabalho da seguinte maneira:
- Crie um mockup de uma página. Alguns dos elementos da página provavelmente serão do seu design System, mas alguns são novos. Não tem problema. Estruture suas camadas em grupos apropriados, como você normalmente faz.
- Valide com seu cliente (ou stakeholders). Depois que sua página é montada, ela geralmente passa por algumas iterações e discussões com seu cliente/stakeholder/membros da equipe, antes de estar pronta para o desenvolvimento. Portanto, não faz sentido criar documentação ainda.
- Seu design / paginas foram aprovadas, então é hora de atomizá-lo. Certifique-se de que suas camadas sejam estruturados e nomeados de acordo com a abordagem atômica. Adicione novos elementos ao seu guia de estilo (caso necessario).
Etapa 4 – Compartilhe suas paginas
Por fim, sua página está pronta para o desenvolvimento – Todo elemento está documentado! PARABENS! Isso significa menos perguntas de sua equipe de desenvolvimento e fluxo de trabalho mais produtivo.
Com ferramentas como o Sketch, Sigma e InVison, você vai conseguir compartilhar as telas com seu time de desenvolvimento, com cada componente estruturado e é nesse ponto que a nomenclatura e organização faz milagres – Seu time de design e engenharia estarão (finalmente) alinhados.
Conclusão
Esse texto introduziu a metodologia do Atomic Design e demonstrou como a analogia dos “átomos, moléculas, organismos, modelos e páginas” trabalham juntos para criar design systems de interface ponderados e deliberados. O atômico design nos permite ver nossas UIs divididas em seus elementos atômicos e também nos permite analisar simultaneamente como esses elementos se unem para formar nossas interfaces.
A estreita ligação entre conteúdo e design e como o design atômico nos permite criar sistemas de design adaptados ao conteúdo que vive dentro deles é crucial para mantermos a eficiência do time. E, finalmente, a linguagem do atômico design nos fornece um atalho útil para discutir a modularidade com nossos colegas e um senso de hierarquia muito necessário em nossos design system.
O design atômico é uma metodologia útil de design e desenvolvimento, mas essencialmente é apenas um modelo mental para a construção de uma interface do usuário. Então faça bom uso e coloque nos comentários o que achou!
Espero que tenha gostado do texto e aprendido mais sobre como você pode implementar uma metodologia estruturada no seu time de design. Para mais conteudo como esse, eu recomendo 3 ótimos textos que escrevi:
- O que é o framework HEART para métricas de UX: Ótimo texto para você que já tem um design pronto e nas mãos dos seus usuários, e que gostaria de analisar métricas de satisfação.
- Os estágios de maturidade em UX: descubra em qual estágio de maturidade em UX sua empresa se encontra, e o que você precisa fazer para se tornar uma empresa design-driven
- 3 métodos de design UI – Iterativo, paralelo e concorrente : As 3 maneiras que você pode usar para produzir incríveis interfaces de usuário.

