O frameworks HEART representa 5 métricas diferentes de UX: happiness (felicidade), engagement (engajamento), adoption (adoção), retention (retenção), and task success (sucesso nas tarefas). Juntas, essas métricas criam uma conexão única entre o UX e as métricas geradoras de receita, ajudando alinhar designers, pesquisadores e equipes de produtos em resultados quantificáveis.
Os designers de UI/UX passam muito tempo observando os usuários, conversando com eles e obtendo feedback. Eles rastreiam métricas como tempo de carregamento, falhas e usuários ativos diariamente .
Esses experimentos e números são inestimáveis para criar um UX eficaz – mas não são suficientes. Você precisa de uma visão holística da experiência geral do usuário para tomar boas decisões de desenvolvimento de produto e UX.
Você pode analisar os dados de uso do seu produto e comparar diferentes interfaces nos testes A / B. Isso às vezes é chamado de “data-driven design” (design guiado por dados), mas eu prefiro pensar nela como “data-informed design” (design informado por dados) – o designer ainda está tomando as decisões, não os dados.
Para que isso funcione na prática, é importante usar as métricas corretas. As métricas básicas de tráfego (como visualizações gerais de página ou número de usuários únicos) são fáceis de rastrear e fornecem uma boa linha de base sobre o desempenho do site, mas geralmente não são muito úteis para avaliar o impacto das alterações no UX. Isso ocorre porque eles são muito gerais e geralmente não se relacionam diretamente à qualidade da experiência do usuário ou aos objetivos do seu projeto – é difícil torná-los acionáveis.
Mas então, como você consegue isso?
Essa é a pergunta que os especialistas em pesquisa UX do Google enfrentaram. O resultado? O framework HEART, projetado para ajudar as equipes de UX a se concentrarem em aspectos específicos da experiência do usuário que desejam melhorar, além de identificar metas concretas e métricas de experiência do usuário para avaliar o sucesso.
O que é o framework HEART

O framework do Google HEART é um framework para medir a UX , desenvolvido com base na pesquisa de experiência do usuário do Google e representam 5 métricas diferentes de UX: happiness (felicidade), engagement (engajamento), adoption (adoção), retention (retenção), and task success (sucesso nas tarefas).
O Google criou a estrutura pela primeira vez depois que suas equipes internas perceberam que o UX não estava sendo efetivamente medido. Na época, havia muitas maneiras eficientes de medir a experiência do usuário em um nível micro – como tempo na tarefa e taxa de conclusão de tarefas – mas os designers de UX não estavam atentos às métricas de relacionadas a receita que seu trabalho influencia diretamente.
O framework HEART veio para preencher essa lacuna em 2010. E ainda hoje, com dezenas de ferramentas e práticas recomendadas para medir os esforços de UX, a estrutura HEART ainda fornece um processo fácil para ajudar as equipes de UX a identificar objetivos concretos e avaliar o sucesso.
Como o HEART funciona?
A estrutura HEART é flexível: pode ser aplicada a vários features do seu aplicativo ou a todo o processo de design do produto. E é importante observar que nem todos os projetos exigirão todas as cinco métricas – as métricas que você escolher acompanhar dependerão de sua meta final. Por exemplo, se você deseja melhorar a aderência do produto, pode se concentrar no engajamento e no sucesso da tarefa.
Os 5 elementos da estrutura HEART são os seguintes:
H – Happiness (Felicidade)
Como os usuários se sentem em relação ao seu produto?
Usamos o termo “Felicidade” para descrever métricas que se relacionam a aspectos subjetivos da experiência do usuário, como satisfação, apelo visual, probabilidade de recomendar e facilidade de uso percebida. De modo geral, com pesquisas bem projetadas, é possível rastrear as mesmas métricas ao longo do tempo para ver o progresso conforme as alterações são feitas.
Alguns exemplos de métricas:
- Satisfação;
- Percepção de facilidade de uso;
- NPS – Net-Promoter Score;
E – Engagement (Engajamento)
Com que frequência as pessoas voltam a usar o produto?
O “Engajamento” é o nível de interação do usuário com um produtos; no contexto de métricas, o termo é normalmente usado para se referir a proxies comportamentais, como frequência, intensidade, ou profundidade da interação durante um período de tempo.
Exemplos que podemos incluir é o número de visitas por usuário por semana ou o número de fotos enviadas por usuário por dia. É geralmente mais útil relatar métricas de engajamento como uma média por usuário, e não como uma contagem total – porque uma contagem total pode ser o resultado de mais usuários, não mais uso.
Alguns exemplos de métricas:
- Número de visitas por usuário por semana;
- Número de fotos enviadas por usuário por dia;
- Número de ações;
A – Adoption (Adoção)
Quantas pessoas concluem o Onboarding e se tornam usuários regulares?
As métricas de “adoção” podem usadas para fornecer percepção mais forte das contagens do número de usuários únicos em um determinado período (por exemplo, usuários ativos nos últimos sete dias), abordando o problema de distinguir novos usuários de usuários existentes.
O que conta como “usar” um produto pode variar dependendo de sua natureza e objetivos. Em alguns casos, basta visitar o site. Em outros, convém contar um visitante como tendo adotado um produto apenas se ele tiver concluído com êxito uma tarefa importante, como criar uma conta.
Dica: Para o usuário ser uma PQL e ser considerado ativo, nós dizemos que ele encontrou “o primeiro valor” que seu produto proporciona.
Alguns exemplos de métricas:
- Atualizações para a versão mais recente;
- Novas assinaturas criadas;
- Compras feitas por novos usuários;
R – Retention (Retenção)
Qual porcentagem de usuários está retornando ao produto?
Assim como as métricas de adoção a retenção pode ser usada para fornecer percepção ao longo do tempo – As métricas de retenção controlam quantos usuários de um determinado período de tempo ainda estão presentes em algum momento posterior (por exemplo, a porcentagem de usuários ativos em uma determinada semana que ainda estão ativos três meses depois).
Como o Engajamento, a Retenção pode ser medida em diferentes períodos de tempo – para alguns produtos, você pode querer considerar a retenção semanal, enquanto para outros, mensalmente ou 90 dias, pode ser mais apropriado.
Alguns exemplos de métricas:
- Número de usuários ativos restantes presentes ao longo do tempo;
- Taxa de renovação ou falha na retenção (rotatividade);
- Repetir compras;
T – Task Success (sucesso em tarefas)
Usuários podem atingir seu objetivo ou tarefa com rapidez e facilidade?
Por fim, a categoria “Task Success” abrange vários métricas comportamentais tradicionais da experiência do usuário (UX), como eficiência (por exemplo, tempo para concluir uma tarefa), eficácia (por exemplo, porcentagem de tarefas concluídas) e taxa de erro.
Uma maneira de medi-los em larga escala é através de uma usabilidade remota ou estudo de benchmarking, em que os usuários podem receber atribuições específicas. Com os dados do arquivo de log do servidor da web, pode ser difícil saber qual tarefa o usuário estava tentando realizar, dependendo da natureza do site. Se existir um caminho ideal (Golden path) para uma tarefa específica (por exemplo, um processo de inscrição em várias etapas), é possível medir com que precisão os usuários o seguem.
Alguns exemplos de métricas:
- Sucesso nos resultados de pesquisa;
- Hora de fazer upload de uma foto;
- Criação de perfil concluída;
O que torna o framework HEART tão eficaz é que ele abrange medições micro e macro para ajudar a determinar o impacto da experiência do usuário de um produto. A retenção tem o relacionamento mais direto com a receita atual e futura, enquanto as outras métricas de UX influenciam o valor.
Importante: Você não precisa necessariamente criar métricas em todas essas categorias – escolha as que são mais importantes para o seu projeto em particular (consulte o processo Metas-Sinais-Métricas na próxima seção). O framework HEART pode ajudá-lo a decidir se deve incluir ou excluir uma categoria específica.
Por exemplo, o engajamento pode não ser significativo em um contexto corporativo em que os usuários devem usar o produto todos os dias como parte de seu trabalho. Nesse caso, uma equipe pode optar por se concentrar na “Felicidade” ou no “Sucesso da Tarefa”. Mas ainda pode ser significativo considerar o “Engajamento” com features específicos do produto, como um indicador de sua utilidade.
O processo: Goals – Signals – Metrics
Como você passa das categorias HEART para métricas que você pode realmente implementar e acompanhar? Infelizmente, não há um “painel HEART” pronto para uso que o faça magicamente por você – as métricas mais úteis provavelmente serão específicas para seu produto em particular.
Apesar de não ter um padrão para escolher as métricas idéias, existe um processo simples que orienta as equipes para articular os objetivos de um produto ou feature e, em seguida, identificando sinais que indicam sucesso e, finalmente, criando métricas específicas para acompanhar em um painel.
Etapa 1 – Goals (objetivos)
Definir objetivos com antecedência é uma ótima maneira de colocar todos os membros de sua equipe na mesma página. É mais importante atrair novos usuários ou aumentar o envolvimento dos usuários existentes? Quais tarefas você deseja que novos usuários concluam? Lembre-se de que as metas para um determinado produto ou feature podem ser diferentes das metas que você possui para o aplicativo em geral.
É importante reduzir sua lista de objetivos para não mais que 3. Embora o foco em todos os aspectos da estrutura HEART possa parecer uma boa maneira de criar um UX quase perfeito, não é prático lidar com cinco objetivos e mais do que um dúzia de métricas.
Aditi Bhargava, pesquisadora de UX do Google, explica como sua equipe se estreitou em um conjunto de objetivos de UX: “O que queremos que um cliente fale de nós depois de usar nosso produto?”
Por exemplo, se você deseja que os usuários falem sobre a facilidade de uso do aplicativo, concentre-se no sucesso da tarefa. Se você quiser que eles conversem sobre o quanto eles gostam de usar seu aplicativo, escolha “felicidade”
Uma armadilha comum é definir suas metas em termos de métricas existentes – “bem, nossa meta é aumentar o tráfego para o nosso site”.
Algumas dicas para te ajudar:
- Diferentes membros da equipe podem discordar sobre o que quais os objetivos do projeto são. Esse processo fornece uma ótima oportunidade de coletar todas as diferentes idéias e trabalhar em direção ao consenso (e adesão às métricas escolhidas).
- Objetivos para o sucesso de um projeto ou feature específica podem ser diferentes daqueles do produto como um todo.
- Não se distraia demais nesta fase, preocupando-se sobre se ou como será possível encontrar sinais ou métricas relevantes.
Etapa 2 – Signals (Sinais)
Todo objetivo tem ações relacionadas ao usuário. O mapeamento dos objetivos para essas ações pode informar se você está no caminho certo. Quais comportamentos ou atitudes indicariam que seu objetivo foi alcançado ou falhou?
Por exemplo, inserir texto na barra de pesquisa, mas não clicar em nenhum dos resultados, pode indicar resultados irrelevantes. Ou um aumento no tempo gasto consumindo conteúdo no aplicativo indica um maior envolvimento.
Se você já estiver coletando sinais potencialmente úteis, poderá analisar os dados que possui e tentar entender quais sinais parecem ser os melhores preditores do objetivo associada.
Algumas dicas para te ajudar:
- Escolha sinais sensíveis e específicos para o objetivo – eles devem mudar somente quando a experiência do usuário é melhor ou pior, não por outros motivos não relacionados.
- Às vezes, é mais fácil identificar a falha do que o sucesso (por exemplo, abandono de uma tarefa ou desfazer eventos).
Etapa 3 – Metrics (métricas)
Por fim, destile sinais em métricas rastreáveis que você pode monitorar em um dashboard em tempo real. Para “felicidade”, NPS ou o número de classificações de 5 estrelas seria uma métrica rastreável. Para “adoção”, quantas pessoas completaram o tempo do free trial e assinaram pode ser uma boa métrica a ser observada.
É fácil gerar uma longa lista de métricas em potencial. Mantenha sua lista gerenciável, seguindo as métricas que realmente o ajudarão a tomar decisões de UX.
Você precisará fazer uma análise dos dados que você já coletou para decidir o que é mais apropriado.
Kerry Rodden, uma das pesquisadores originais do Google UX que originou a estrutura HEART, menciona uma consideração importante: “Seus números gerais aumentam naturalmente à medida que sua base de usuários cresce, portanto, normalize os resultados. Proporções, porcentagens e médias por usuário são mais úteis que números brutos”
Algumas dicas para te ajudar:
- A contagem bruta aumentará à medida que sua base de usuários crescer, e precisa ser normalizado; proporções, porcentagens ou médias por usuário geralmente são mais úteis.
- Existem muitos desafios para garantir a precisão dos métricas baseadas em logs da web, como filtrar o tráfego de fontes automatizadas garantindo que todas as ações importantes do usuário estejam sendo logado (o que pode não acontecer por padrão).
- Se é importante poder comparar seu projeto ou produto para outras pessoas, pode ser necessário rastrear métricas do conjunto padrão usado por esses produtos.

O processo Metas-Sinais-Métricas deve levar a uma priorização natural das várias métricas – é mais importante acompanhar as métricas relacionadas aos seus principais objetivos. Evite a tentação de adicionar “estatísticas interessantes” à sua lista.
Você realmente usará esses números para ajudá-lo a tomar uma decisão? Você realmente precisa rastreá-los ao longo do tempo ou em tempo real é suficiente? Mantenha o foco nas métricas que estão intimamente relacionadas aos seus objetivos para evitar esforços desnecessários de implementação e confusão no seu dashboard.
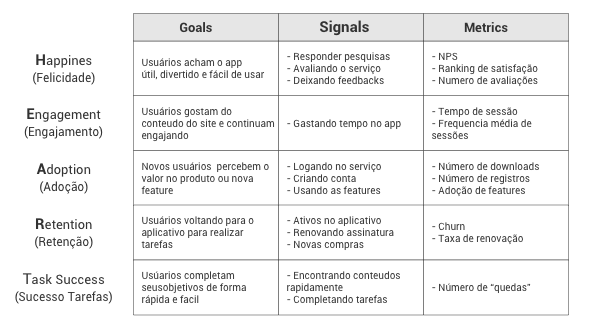
Você pode tentar desenhar uma planilha como a imagem acima ajudá-lo a executar as etapas. Você não precisa incluir todas as categorias HEART se algumas não fizerem sentido para o seu projeto e, é claro, fique à vontade para adicionar mais categorias.
Criando uma melhor UX do seu produto com o HEART
O Google tira proveito de muitos meios de comunicação para envolver seus usuários. Eles combinam email, formulários de feedback, dicas de ferramentas e modais para aumentar o HEART de seus produtos e gerar ainda mais receita.
O sucesso subjacente do framework HEART vem de sua capacidade de ajudar as empresas a se concentrarem na criação de uma experiência do usuário liderada por produtos . Uma abordagem liderada por produtos muda o equilíbrio a favor do usuário, concentrando os esforços da empresa em melhorar a experiência do produto, em vez de depender demais de vendas, marketing e suporte em escala.
É preciso tempo, energia e comprometimento para adotar essa nova mentalidade. Você pode estudar mais sobre o flywhell do PLG– uma estrutura para o crescimento de seus negócios investindo na experiência do usuário. O Flywheel (da Appcues) é totalmente compatível com a estrutura HEART do Google – a adoção dos princípios de uma estrutura ajudará você a obter sucesso com a outra.
Conclusão
Se você deseja que o design do seu produto seja informado por dados em larga escala, é realmente útil ter métricas que reflitam a qualidade da experiência do usuário e que sejam mapeadas de perto para seus principais objetivos. Tente usar o HEART e o Goal-Signals-Metrics para ajudá-lo a chegar lá e informe-nos como foi.
E se você precisa de mais processos de design para criar seu produtos, conheça os principais processos nesse artigo que escrevi, são eles: Design Sprint, Design Thinking e Double Diamond.
Fico feliz que tenha chegado até aqui! Espero que tenha gostado. Antes de ir, eu tenho algumas dicas finais: Durante o texto falamos sobre pesquisa de usuarios, mas uma duvida que sempre me perguntam é: “quantos usuários são necessários para fazer meu teste de usabilidade?” (spoiler: 5 usuários são o suficiente). Escrevi o artigo para conseguir ajuda-los a não desperdiçar recursos escassos.
E por fim, para você não cometer o erro de ficar com fetiches por numeros (e não tirar insights das pesquisas qualitativas), escrevi um artigo sobre os principais riscos de realizar somente pesquisas quantitativas. Espero que goste!
Mas e você? tem seus próprios métodos para fazer isso ou conselhos para compartilhar?