Três métodos de design UI para aumentar a qualidade do UX, explorando e testando diversas idéias de design, funcionam ainda melhor quando você os utiliza juntos.
Você pode obter uma interface de usuário de alta qualidade combinando três métodos de design:
- Testes concorrentes;
- Design paralelo;
- Design iterativo;
Ótimo UX: design iterativo e paralelo + testes concorrentes
Embora você deva aplicar os métodos na sequência da lista acima, os discutirei na ordem oposta.
Todos os três métodos de design UI compartilham uma idéia básica: NÃO existe um design de interface de usuário perfeito e você não pode obter uma boa usabilidade simplesmente enviando sua melhor ideia. Você precisa tentar (e testar) várias idéias de design . Testes concorrentes, paralelos e iterativos são simplesmente três maneiras diferentes de considerar alternativas de design. Ao combiná-los, você obtém ampla diversidade a um custo menor do que simplesmente adotar uma única abordagem.
3 métodos de design UI para aumentar a qualidade da UX
1. Design Iterativo
Começo com o design iterativo aqui, porque é o:
- modelo de processo mais simples (uma progressão linear);
- base mais antiga para design centrado no usuário (UCD),
- mais barato (muitas vezes você pode iterar em algumas horas); e
- mais forte , porque você pode continuar com tantas iterações quanto o seu orçamento permitir (testes concorrentes e paralelos são geralmente componentes únicos de um projeto de design).

Iteração significa simplesmente percorrer uma versão de design após a outra. Para cada versão, você realiza uma avaliação de usabilidade (como teste do usuário ou avaliação heurística ) e revisa a próxima versão com base nessas descobertas de usabilidade.
Quantas iterações?
Eu recomendo pelo menos 2 iterações. Essas 2 iterações correspondem a 3 versões: o primeiro rascunho de design (que sabemos que nunca é bom o suficiente), seguido de 2 redesenhos. Mas minha preferência é de 5 a 10 iterações ou mais, principalmente quando iterando semanalmente (ou até com mais frequência).
Obviamente, uma iteração (ou seja, um único reprojeto, para um total de 2 versões de design) ainda é melhor do que fornecer o seu melhor palpite sem melhorias derivadas da usabilidade. Mas a experiência mostra que o primeiro reprojeto terá muitos problemas de usabilidade restantes, e é por isso que é melhor planejar pelo menos duas iterações.
Mais iterações são melhores : nunca vi alguém iterar tanto que não houve melhorias de usabilidade nas últimas iterações. Em uma pesquisa realizada pelo Nielsen Norman Group, a usabilidade medida melhorou em 38% por iteração . Essas métricas vieram do desenvolvimento tradicional de aplicativos; se olharmos para sites, as melhorias são geralmente maiores.
Em um estudo de caso mais recente, o KPI direcionado melhorou 233% em 6 iterações (7 versões de design = 6 iterações entre versões), correspondendo a 22% por iteração . A principal lição deste último estudo de caso é que é melhor continuar iterando, porque você pode continuar acumulando os ganhos.
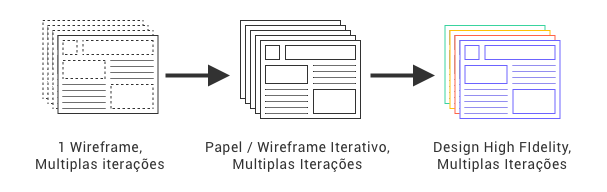
Para obter muitas iterações dentro de um orçamento e cronograma limitados, você pode usar métodos de protótipos em papel para as versões iniciais do design, planejando cerca de 1 dia por iteração. Nas versões posteriores, você pode avançar gradualmente para renderizações de alta fidelidade da interface do usuário, mas não há motivo para se preocupar com detalhes finos dos gráficos nos estágios iniciais, quando é provável que você rasgue todo o fluxo de trabalho entre as versões.
O teste simples do usuário (5 usuários ou menos) será suficiente, pois você realizará testes adicionais para iterações posteriores.
Limitações do design iterativo?
Uma crítica clássica ao design iterativo é que ele pode incentivar a escalada em direção a um máximo local, em vez de descobrir uma solução superior em uma área de espaço de design completamente diferente.
O que eu digo para isso? “E dai?”. A grande maioria dos projetos de design de interface do usuário são tentativas de criar algum produto ou alguma feature semelhante que possua um grande número de práticas recomendadas bem documentadas .
Sim, alguns problemas de design são radicalmente novos – digamos, o design original do iPad ou do Kinect. E alguns são semi-radicais, como projetar um aplicativo para iPad de primeira geração (depois que a plataforma já havia sido projetada, mas antes que as diretrizes de usabilidade correspondentes tenham sido documentadas). Mas a maioria dos problemas de design pertence a categorias com vários designs existentes.
Obviamente, são possíveis soluções superiores que excedem as melhores práticas atuais; afinal, ainda não vimos a interface de usuário perfeita. Mas a maioria dos designers ficaria feliz em quase dobrar suas métricas de negócios . O simples polimento da usabilidade de um design por meio de um design iterativo tem um ROI extremamente alto e geralmente é preferível ao maior investimento necessário para obter ganhos maiores.
2. Design paralelo
Embora eu permaneça um forte fã do design iterativo, é verdade que isso nos limita a melhorar uma única solução. Se você começar na parte errada do escopo do design, poderá não acabar onde realmente gostaria de ir.
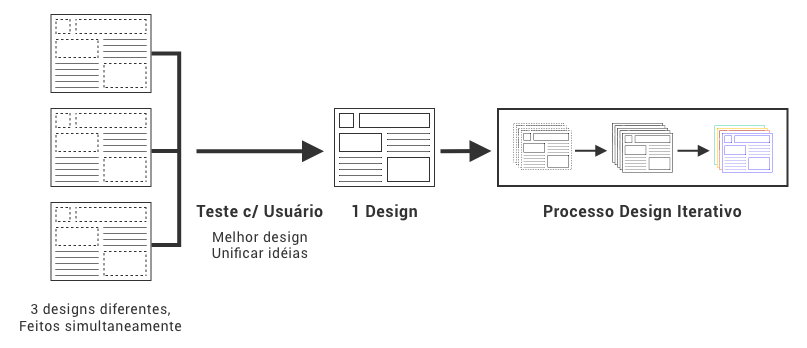
Para evitar esse problema, prefiro começar com uma etapa de design paralelo antes de prosseguir com o design iterativo, como mostra este diagrama:

Em um processo de design paralelo, você cria vários designs alternativos ao mesmo tempo. Você pode fazer isso incentivando um único designer a realmente utilizar sua criatividade ou atribuindo diferentes direções de design a diferentes designers, cada um dos quais faz um rascunho de design.
De qualquer forma, para manter um orçamento razoável, todas as versões paralelas devem ser criadas de forma rápida e barata. Eles não precisam incorporar um design completo de todos as features. Em vez disso, para um site ou intranet, você pode criar talvez 10 páginas principais e, para um aplicativo, você pode criar apenas as principais features. Idealmente, você deve passar apenas alguns dias projetando cada versão e refiná-las apenas para o nível de wireframes aproximados.
Dica prática: Você deva criar no mínimo três alternativas de design diferentes, 5 é provavelmente o máximo. (não vale a pena o esforço de projetar muito mais. )
Depois de ter todas as versões paralelas, sujeite-as ao teste do usuário. Cada participante do teste pode testar 2 ou 3 versões. Mais do que isso e os usuários ficam cansados e não conseguem articular as diferenças. Obviamente, você deve alternar qual versão eles testam primeiro, porque os usuários estão com a “mente vazia e sem pre-conceitos” apenas na primeira tentativa.
Quando eles tentam a segunda ou terceira interface do usuário que resolve o mesmo problema, as pessoas inevitavelmente transferem sua experiência usando as versões anteriores. Ainda assim, vale a pena fazer com que os usuários experimentem algumas versões para que possam fazer uma comparação e contraste no final da sessão.
Após o teste do usuário, crie um único design mesclado, aproveitando as melhores idéias de cada uma das versões paralelas. O estudo de usabilidade não é uma competição para identificar “um vencedor” dos projetos paralelos. Cada projeto sempre tem algumas peças boas e outras que não resistem à luz severa dos testes do usuário.
Por fim, continue com o design iterativo (como acima) para refinar ainda mais o design mesclado.
Há 15 anos, o time da NNG fez uma pesquisa que avaliam 4 alternativa diferentes:
- Das 4 versões paralelas, basta escolher a melhor e iterar. Essa abordagem resultou em usabilidade medida 56% maior que a média dos 4 designs originais.
- Siga o processo recomendado e use um design mesclado , em vez de escolher um vencedor. Aqui, a usabilidade medida foi 70% maior , dando-nos um ganho adicional de 14% ao incluir as melhores idéias dos projetos “perdedores”.
- Continue iterando a partir do design mesclado. Após uma iteração, a usabilidade medida foi 152% maior que a média dos designs originais. (Portanto, uma iteração extra adicionou 48% de usabilidade ao design mesclado – calculado como 2,52 / 1,70. Isso está dentro do intervalo esperado de ganhos com o design iterativo.)
Portanto, mesmo que as conclusões sejam menos fortes para anúncios do que para aplicativos, o resultado final é o mesmo: o design paralelo gera melhores resultados.
Estudo de caso:
Em um estudo recente ,Steven P. Dow e seus colegas da Universidade de Stanford adotaram essa abordagem no domínio da publicidade na Internet. Para o estudo de Stanford, um grupo de designers criou anúncios em banner para um site de mídia social, com o objetivo de otimizar a taxa de cliques (CTR).
Os anúncios criados por meio de um processo de design paralelo atingiram 0,055% de CTR, enquanto os anúncios criados sem design paralelo atingiram 0,033% de CTR. Portanto, o design paralelo teve um desempenho 67% melhor . Eles registraram essas pontuações nos primeiros 5 dias da campanha publicitária.
Durante a campanha de 15 dias , os anúncios de design paralelo obtiveram 0,045% de CTR em comparação com 0,040% de CTR para anúncios de design não paralelo. Durante essa campanha mais longa, o design paralelo foi apenas 12% melhor .
Sabemos há muito tempo que as pessoas tendem a filtrar anúncios da Web . Isso pode implicar que é melhor lançar constantemente novos anúncios e executar campanhas muito curtas com cada uma.
3. Testes concorrentes
Em um estudo de usabilidade concorrente, você testa seu próprio design com de 3 a 4 de outros concorrentes. O é o mesmo do design paralelo, exceto que as alternativas de design originais são sites ou aplicativos preexistentes, em contraste dos wireframes criados especificamente para o estudo.
O benefício dos testes concorrentes também é o mesmo do design paralelo: você obtém informações sobre os comportamentos do usuário com uma ampla gama de opções de design antes de se comprometer com um design que aperfeiçoará através do design iterativo.
O teste concorrente também é vantajoso, pois você não gasta recursos criando alternativas precoces de design: basta escolher alguns concorrentes disponível na Web (supondo que você esteja criando um site; o teste competitivo não funciona para intranets e outros domínios em que você não pode facilmente colocar as mãos nos designs de outras empresas.)
Assim como no design paralelo, um teste concorrente não deve ser simplesmente uma referência para escolher um “vencedor”. Certamente, pode ser que os lados competitivos aumentem na maioria das empresas ao descobrir que um odiado concorrente obtém, digamos, 45% mais alto nas principais métricas de usabilidade.
Esses números podem estimular a ação executiva. Mas, como sempre, as medidas quantitativas fornecem insights mais fracos que as pesquisas qualitativas. Uma meta mais lucrativa para estudos competitivos é entender PORQUE e COMO os usuários se comportam de determinadas maneiras; aprenda quais features eles gostam ou acham confusos em uma variedade de designs; e descubra oportunidades para atender às necessidades não atendidas .
Muitas equipes de design ignoram os testes concorrentes devido à despesa adicional de testar vários sites. Mas essa etapa vale bem o custo, porque é a melhor maneira de obter informações detalhadas sobre as necessidades dos usuários antes de tentar projetar algo para atender a essas necessidades.
Dica: Os testes concorrentes são particularmente importantes se você estiver usando uma metodologia de desenvolvimento Agile, porque muitas vezes não terá tempo para explorações mais profundas durante sprints individuais. Você pode fazer o estudo competitivo antes de iniciar seu projeto de desenvolvimento porque está testando sites existentes em vez de novos designs. Posteriormente, você poderá voltar aos insights quando precisar tomar decisões rápidas durante um sprint. As percepções dos testes competitivos pré-projeto servem, portanto, como dinheiro no banco que você pode sacar quando estiver em dificuldades.
Explorar a diversidade do UI produz melhor UX
Todos os 3 métodos de design UI – iterativos, paralelos e concorrente – funcionam pelo mesmo motivo: em vez de se limitar à sua melhor ideia, você tenta uma variedade de designs e vê quais realmente trabalham com seus clientes nos testes de usuários.
Os métodos têm maneiras diferentes de ajudá-lo a explorar diversos designs e impulsioná-lo a se mover em direções diferentes. Isso é importante porque existem tantas dimensões no design de UI que o espaço de design resultante é imensamente vasto.
No processo ideal, você primeiro:
- realizaria testes concorrentes para obter insights profundos sobre as necessidades e comportamentos do usuário com a classe de funcionalidade que você está projetando.
- Em seguida, você deve prosseguir com o design paralelo para explorar uma ampla variedade de soluções para esse problema de design.
- Por fim, você passaria por várias rodadas de design iterativo para aprimorar a solução escolhida para um alto nível de qualidade da experiência do usuário.
E, em cada etapa, você deve julgar os designs com base em observações empíricas do comportamento real do usuário, em vez de suas próprias preferências. (Repita comigo: “Eu não sou o público”. )
A combinação desses três métodos evita que você fique preso com a SUA melhor ideia e maximiza as chances de encontrar algo melhor.
Espero que tenha gostado do texto e se sinta preparado para aplicar na sua empresa / projetos pessoais. Gostaria de te dar mais uma dica: existe 3 grandes processos de design para realizar um bom product discovery, são eles:
Você pode saber mais sobre os 3, suas principais diferenças e quando utilizar aqui. Espero que ajude!